热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
如何强化图标设计的细节?我总结了12个关键点【图标设计细节强化技巧】
编辑导语:图标设计是看着很容易,但是实际上做起来并不是如此。掌握图标设计的一些细节,能够确保设计出来的图标达到像素级完美。那么,如何强化图标设计的细节?作者总结了12个关键点,与你分享。

大家好,我是Clippp。今天为大家分享的是「图标设计关键点」。图标在页面中的尺寸很小,不怎么起眼,却包含着太多的设计细节。作为通用的视觉化语言,把握住其中的设计关键点至关重要。
之前有分享过关于图标设计的一些文章,介绍过图标的风格:9种醒目的UI图标,带来出色的用户体验;不同尺寸和风格的图标如何设计:如何选择合适的图标?来看这份图标类型和风格汇总。大家可以快速回看~
这次分享一些更为关键的图标设计细节,确保设计出来的图标能达到像素级完美。
一、清晰
大家先想想图标在APP里的主要作用是什么呢?可以作为功能和信息的提示标识,引导用户的操作。而且我们通过看图获取信息的速度要比阅读文字获取快得多,图标作为一种通用化的视觉语言,让页面更容易被阅读。

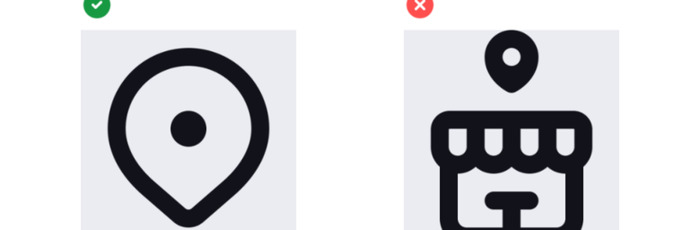
图标代表的隐喻越准确,就越容易被用户准确识别。
二、简洁
图标本身的尺寸就特别小,如果在里面掺杂着大量没必要的装饰性元素,会让图标的阅读变得很困难。可以通过使用尽可能简单的设计元素来创建图标,保证形状的简洁易懂。

如果在设计过程中发现图标变得很复杂,大胆尝试去做减法,删除不必要的细节,只留下最重要的部分。
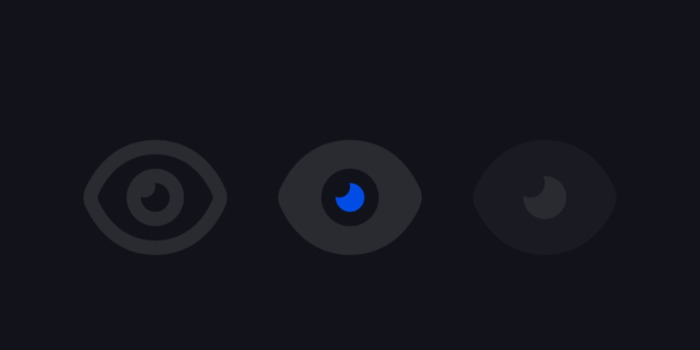
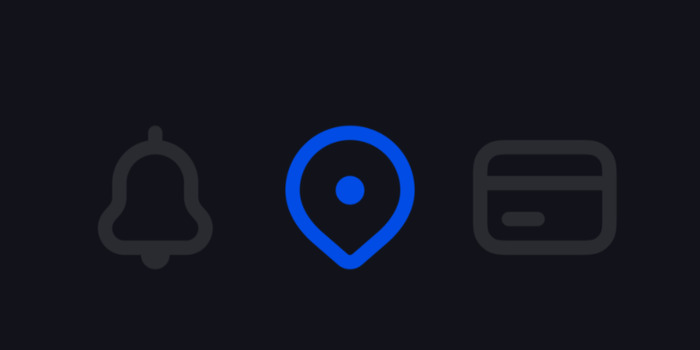
三、风格统一
在Dribbble中搜索“icons”,会看到很多不同风格的图标样式,但同一个集合中的图标都会保持统一的设计风格。

不同风格的图标可以在设计中穿插使用。例如在APP底部导航中,使用线形风格的图标作为基本状态,点击选中时可以变换为面性风格,用来区分不同的状态。
四、基础网格
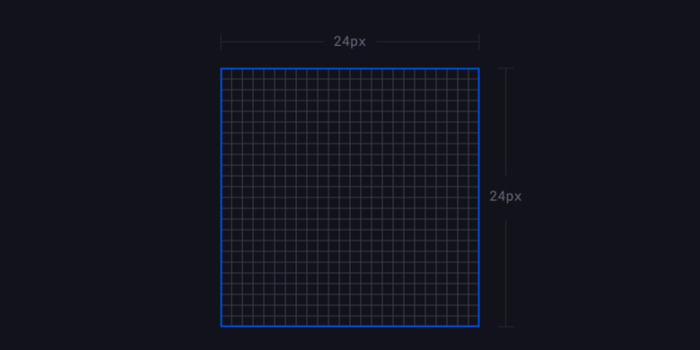
网格有助于我们建立一个明确的尺寸规范,常见的网格尺寸有16×16、24×24、32×32、48×48、64×64、96×96。

所有的图标都将建立在基础网格之上,图标的每个部分都应该放在像素网格内。
五、安全区域
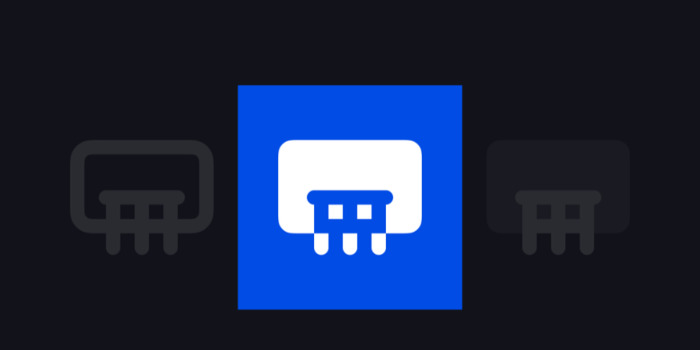
图标的主体部分应该保持在安全区域内,这种情况适用于大多数的场景。安全区域可以作为设计建议,而不是一项必须的规则,如果有需要,我们完全可以在安全区域外扩展图标的形状。
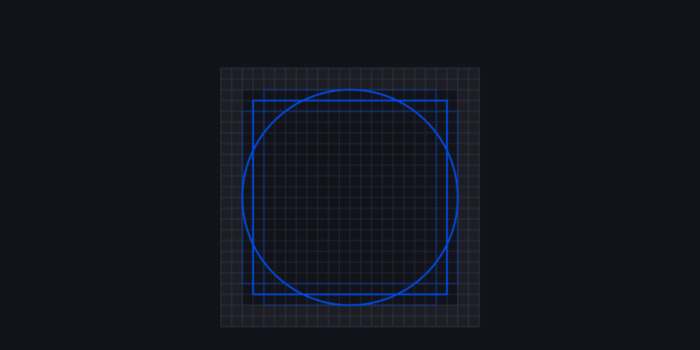
 六、关键形状
六、关键形状
如果想让一组图标放在一起看起来很和谐,那这些图标的视觉权重应该保持一致。在设计前首先确定图标的基本形状,例如圆形、正方形、矩形等,能有效帮助我们确定图标的比例关系。
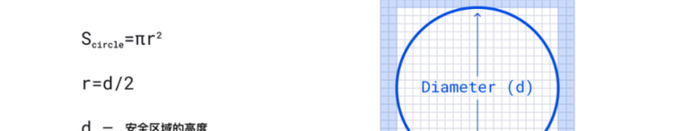
可以用数学面积公式来计算一下不同形状图标的权重,找出近似值。来吧,先从圆形开始:

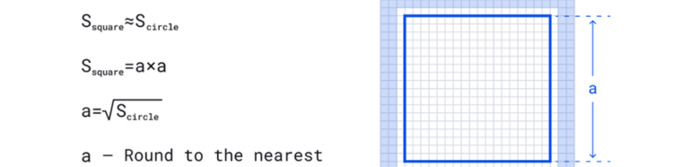
在这个例子中,直径d是20px,半径r是10px,圆的面积约等于314px²。把圆的面积开个根号√,方形的边长a大约为17.7px,四舍五入到整数,那么边长a为18px,接下来算算方形的面积:

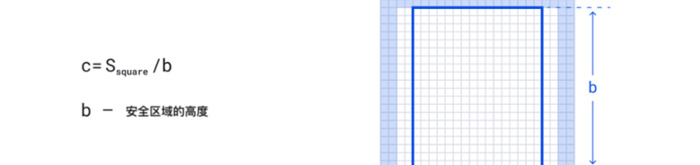
边长a为18px,方形的面积为324px²。最后算一下矩形的面积:

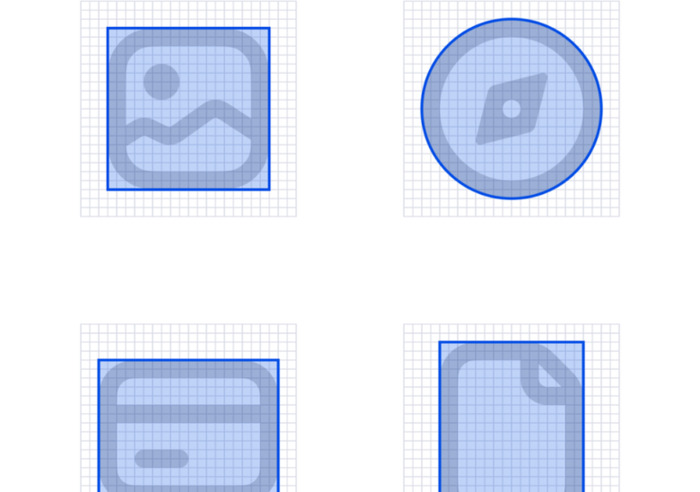
边长b为20px,边长c为16px。最后我们根据这些科学的尺寸设计一组相对和谐的图标:
 七、描边宽度
七、描边宽度
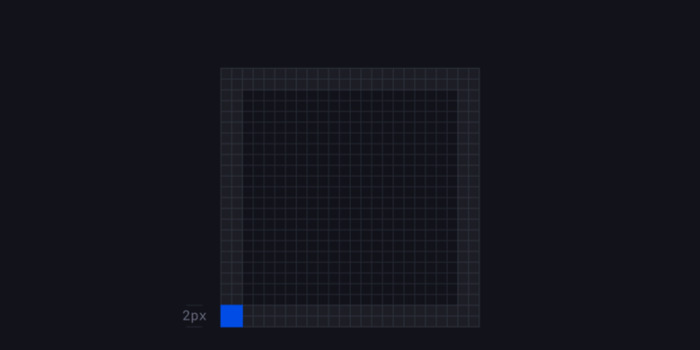
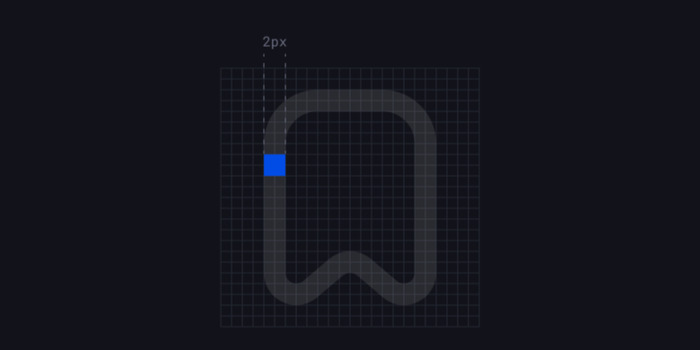
除了保持相同的视觉权重,图标的描线宽度也应该保持一致,达到像素级统一,这里我建议描边使用整数值,这样更便于设计。

另外,不要忘记元素之间的最小间距,应该大于或等于描边的宽度。
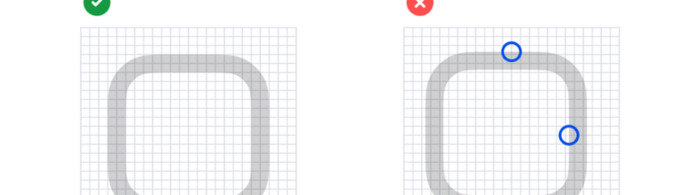
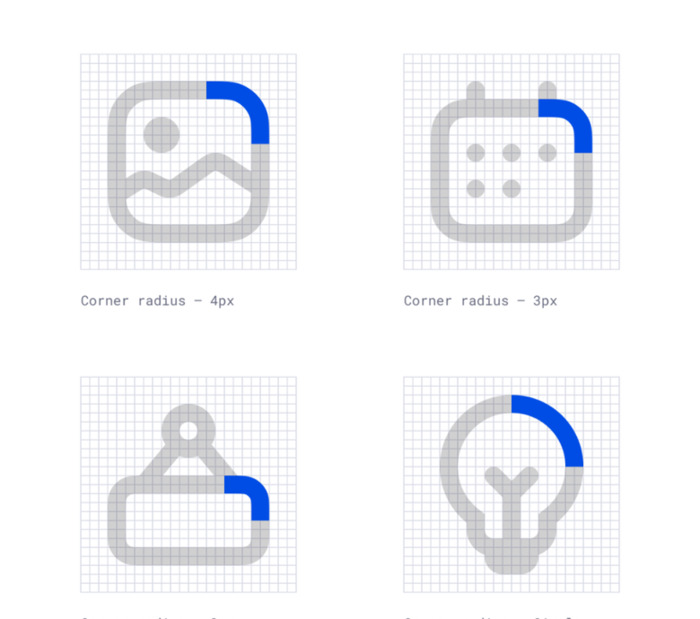
八、圆角
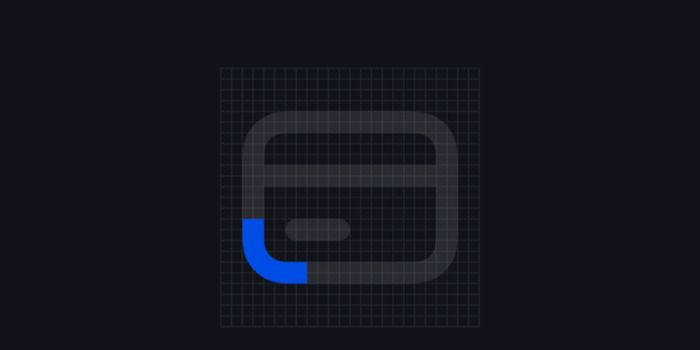
图标的和谐还在于边角的统一。尖角不用说了,保持统一的垂直90度就可以。这里需要重要说的是圆角,不能所有的形状都使用同一个圆角度数,而是要根据图标形状的不同灵活调节圆角度数。

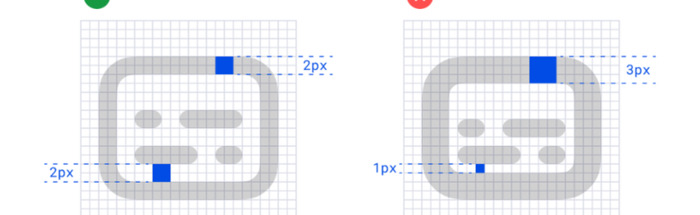
例如一个图标有里外两个平行的圆角时,不能里外都使用1px的圆角,这样会让图标看起来不统一。
正确的做法是让外面的圆角更大,设置为3px,里面的圆角为1px,让图标看起来更和谐。

根据对象大小,设置不同的圆角数,保证视觉统一。
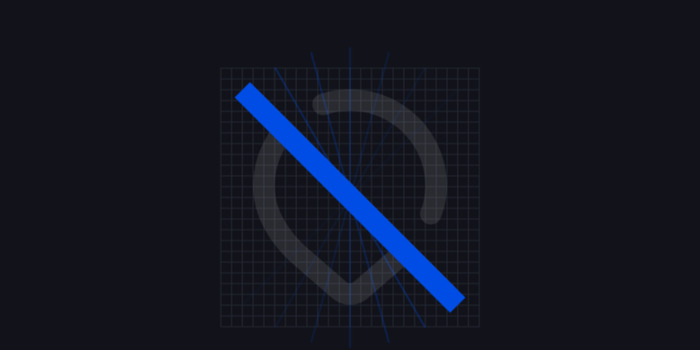
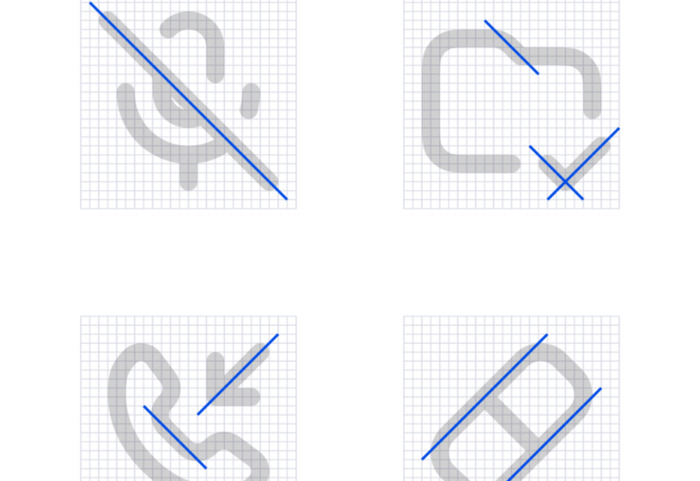
九、角度
同一组图标保持相同的倾角设计,可以让图标看起来更统一。

图标中所有倾斜的线条都限定为45度角,会让图标看起来更严谨和规范。
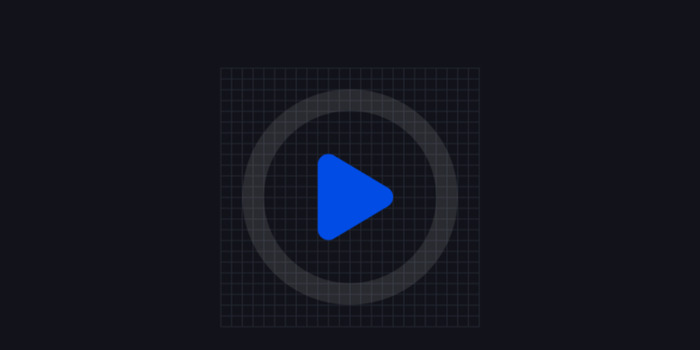
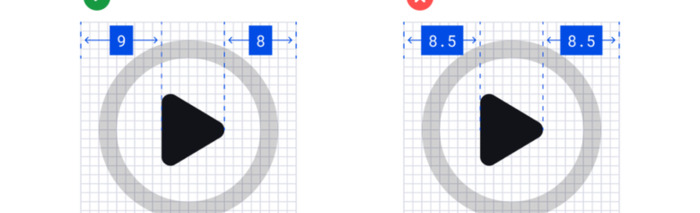
十、视觉平衡
在设计图标时,既要利用作图软件把握严格的对称和尺寸标准,也要注意多用眼睛去观察图标的视觉平衡,保证图标看起来很统一。

最典型的情况就是绘制“播放”图标时,使用软件去调节三角形左右两边的完全对称,图标看起来反而会有点不平衡,看着感觉离左边近,离右边远(右图)。在这种情况下,我们就要在对称的基础上,将三角形向右移动一点,来保证视觉上的平衡(左图)。
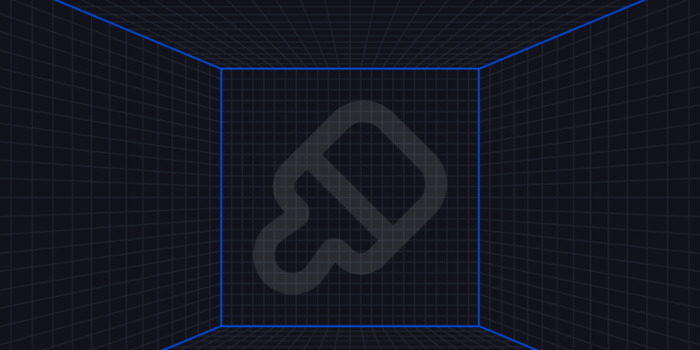
十一、透视 (2D/3D)
除了扁平的2D风格图标外,也可以考虑使用3D风格的图标样式,让图标的体积感和空间感更强。

无论使用哪一种,同一组的图标要保持统一的样式,比如要用3D样式,那么这一组3D图标要使用相同角度的透视。
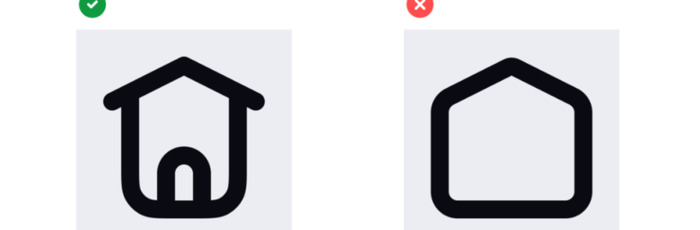
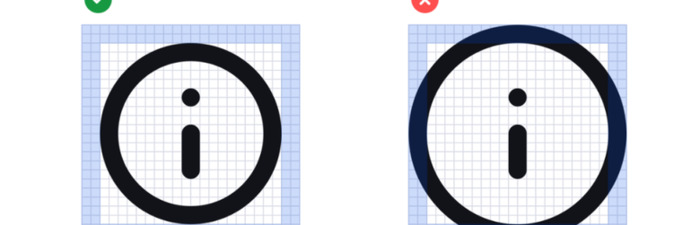
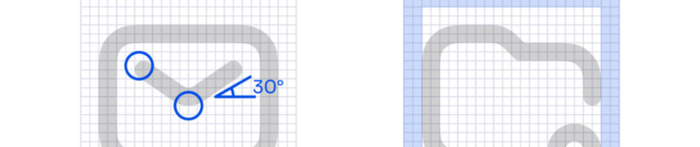
十二、设计常识
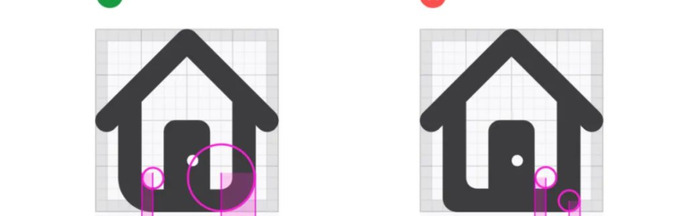
上面提到了图标设计的很多规则,在日常设计中建议大家将这些规则作为指导。但是任何规则都有例外,如果有必要,我们可以打破规则。

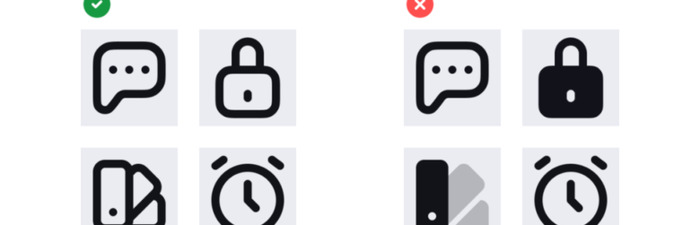
左边的图标使用了不同的圆角和角度,来保证图标像素级的完美;在右边的图标中,右下角的图形虽然超出了安全区域,却保证了整个图标的平衡。
十三、结论图标设计是看着容易,做起来却很难的一类设计,把握这些关键细节能让我们的图标设计水平提升更多。
#专栏作家#作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


