热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
视觉错位条纹Logo设计教程【线条logo设计】
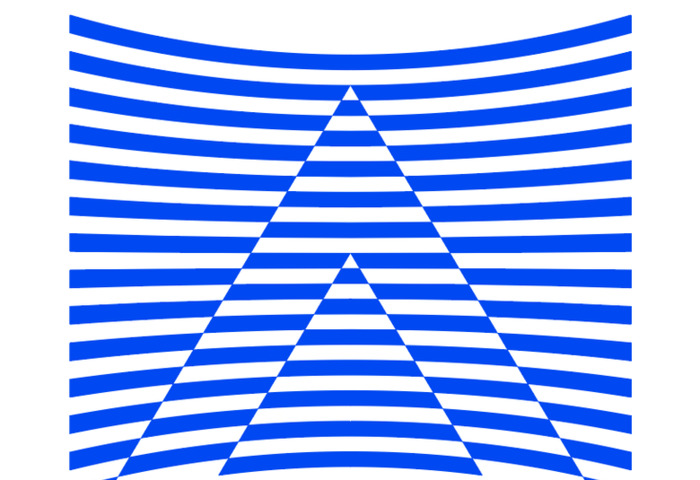
各位条友们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只探讨做法。
老规矩,观大思法。

上下晃动屏幕将看到动图,哈哈哈哈
教程步骤30秒时间过去了…
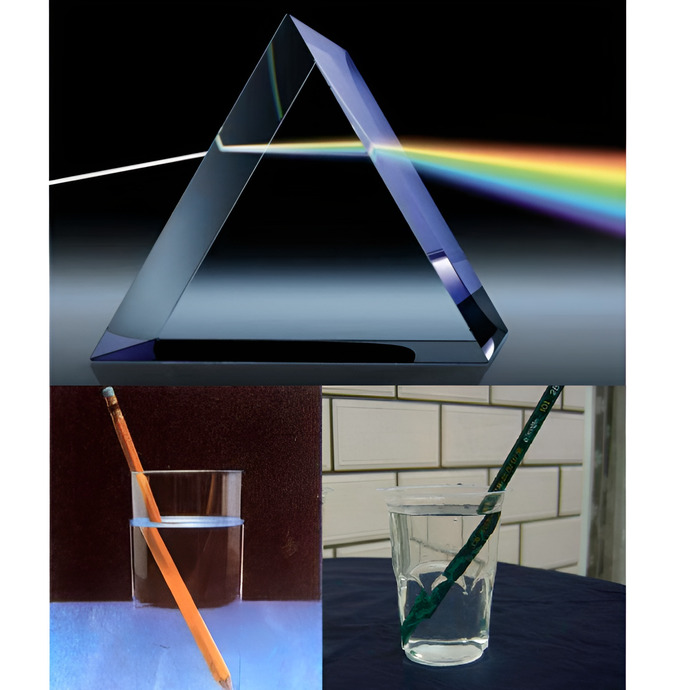
OK时间到。这个图形的错位效果非常有趣,与光的折射现象有异曲同工之妙,放几张图温习下我们初中学过的物理知识。

所以我们在做这个图形的时候可以将其拆分成两个部分,一个是视觉上位于后方的线条图案,一个是前方的“玻璃”空心三角形,如下:

拆分后是不是特别简单了?接下来我们逐一攻破。
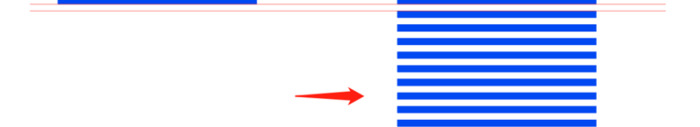
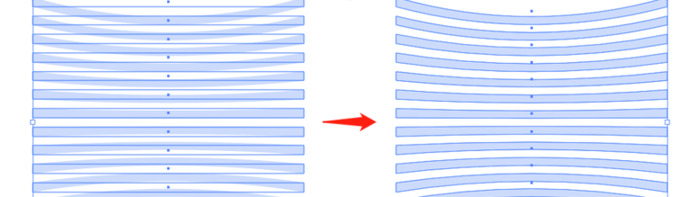
第一步,画线条图案①画14个矩形条,确保间距与矩形条高度一致,如下:

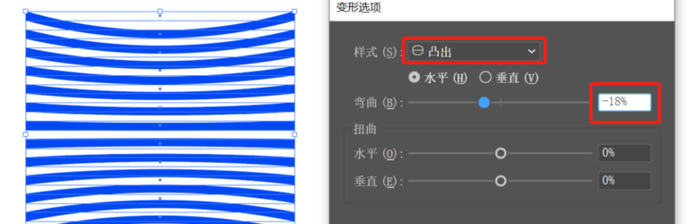
②将这些线条全选,然后ctrl+G打组(必须打组),执行效果-变形-凸出命令,效果和参数如下:

③将线条图案执行对象-扩展外观,看下扩展前后的路径区别。
 第二步,画三角形
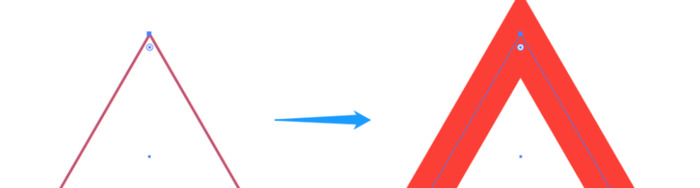
第二步,画三角形①画一个描边正三角形,将描边适当加粗,如下:

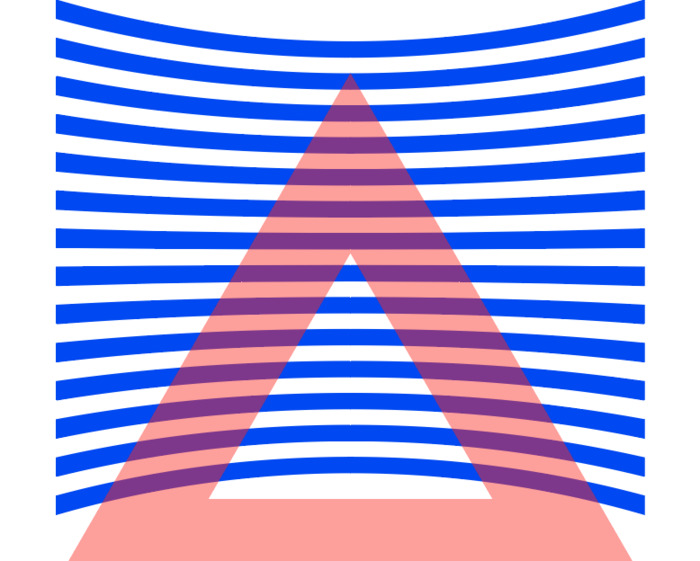
②将三角形置于图案的上方,并做水平居中对齐,同时降低不透明度,方便我们观察,如下:

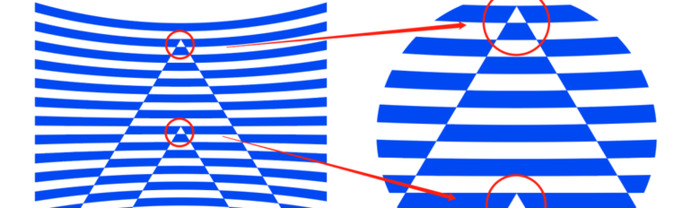
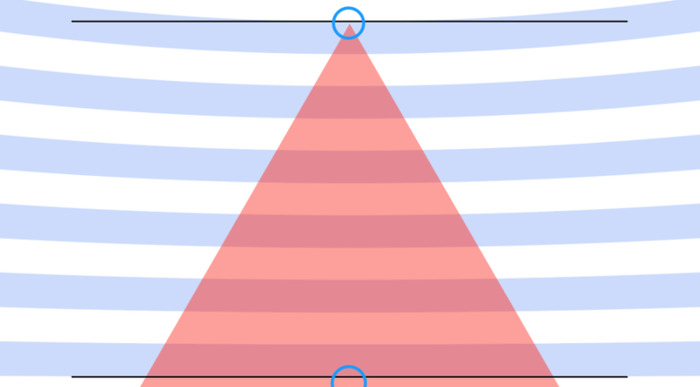
先回顾下原图的细节,看下三角形顶点的位置,如下:

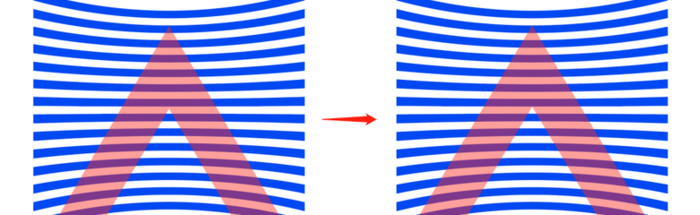
所以这里我们需要耐心地对三角形的位置和造型进行微调,让内外两个三角形的顶点位于相应的黑线上,如下:

我这里是通过微调三角形的宽度+垂直位置达成的,如下:

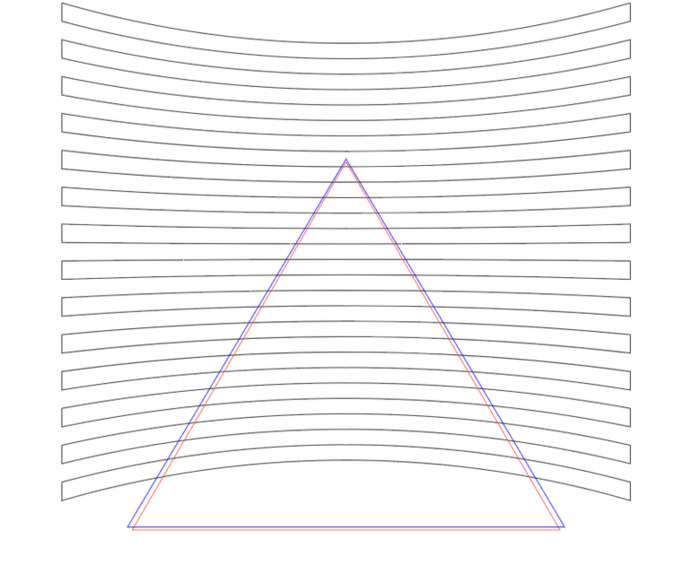
看下微调前后的路径变化。

如果大家在调整的过程中发现效果不理想,也可以先将三角形执行轮廓化描边(转成形状),然后把内外三角形的顶点分别拖到对应的黑线上,这种简单粗暴的方法也是可行的,但是为了规范,你最后要确保内外三角形的边是平行的。
第三步,做错位①将调整好的三角形执行对象-路径-轮廓化描边,并将三角形的颜色改成和图案一样的蓝色。
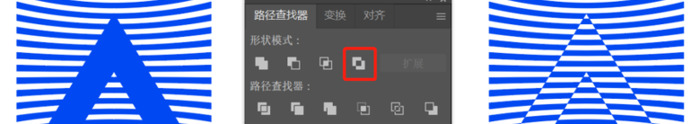
②选中三角形和线条图案,打开路径查找器(ctrl+shift+F9),按住alt键的同时,点击差集按钮,错位效果就直接出来了。如下:

小TIPS:按住alt键的好处是方便我们在执行差集后,继续自由调整三角形的位置。但如果不按alt键,差集的形状就直接生成了,无法再对三角形进行调整!
看下动图的区别演示。

③对整体执行对象-扩展外观,右键-取消编组,右键-释放符合路径,删掉多余的色块就得到我们想要的图形了。
好啦,今天的小案例就讲到这里,我们下期再见鸭~
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


