热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
APP中的折叠菜单应该如何设计【折叠菜单的设计解析及设计应用】
编剧导语:折叠菜单是在页面中垂直堆叠的菜单列表,通过展开/折叠来显示或隐藏更多菜单内容。APP中的折叠菜单该如何设计呢?本文作者分享了折叠菜单的设计解析及设计应用,一起来看看吧!

大家好,这里是设计夹,今天为大家分享的是「折叠菜单」。
折叠菜单(Accordion),又称手风琴菜单,是在页面中垂直堆叠的菜单列表,通过展开/折叠来显示或隐藏更多菜单内容。
接下里通过讲解折叠菜单的构成、样式和设计解析来更进一步了解折叠菜单的运用~
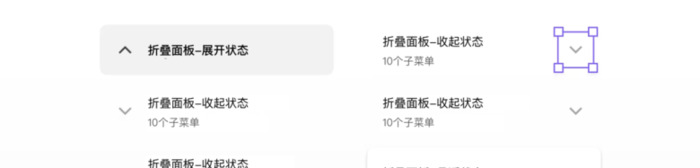
一、折叠菜单的构成1. 状态折叠菜单的状态包括收起、展开、悬停、选中、禁用状态等。
 2. 展开图标的位置
2. 展开图标的位置在折叠菜单中,通常用“V形”图标表示菜单展开/收起的状态。“V形”图标可以在左侧,也可以放在右侧,用来表示状态。

除了使用最常见的“V形”图标,还可以用以下图标来代替:上/下填充图标;加号/减号;向上/向下箭头。
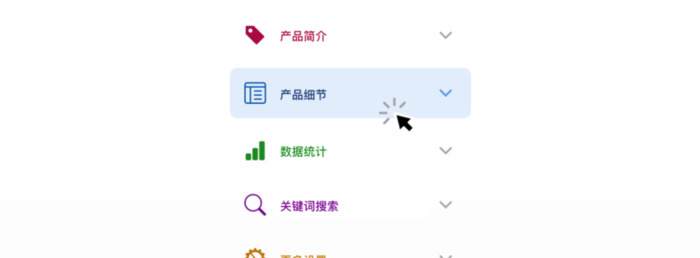
 3. 附加图标
3. 附加图标当我们把展开图标放在右侧的情况下,我们可以面板左侧设计一些图标,来增强菜单的含义,并让页面看起来更精致。

在某些场景下,还可以通过使用不同的颜色,更加直观地分隔每个菜单。
 二、折叠菜单的样式1. 封闭式折叠菜单
二、折叠菜单的样式1. 封闭式折叠菜单在页面设计中,大多数情况下都是使用封闭式折叠面板。
通过一条浅色的的分隔线将不同的菜单分隔开,这种样式的优点是可以节省一些竖向的屏幕空间,尤其是在移动端屏幕尺寸较小的情况下。
 2. 分离式折叠菜单
2. 分离式折叠菜单分离式折叠面板常用在桌面端中,每个菜单的展示更清晰,设计样式更简洁。
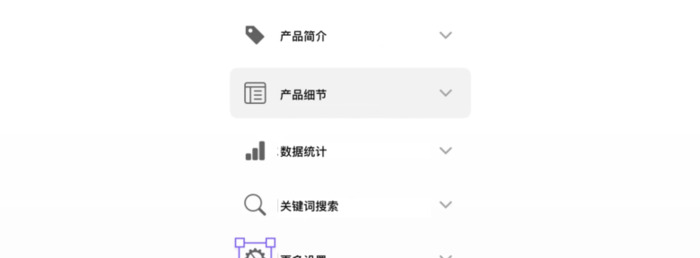
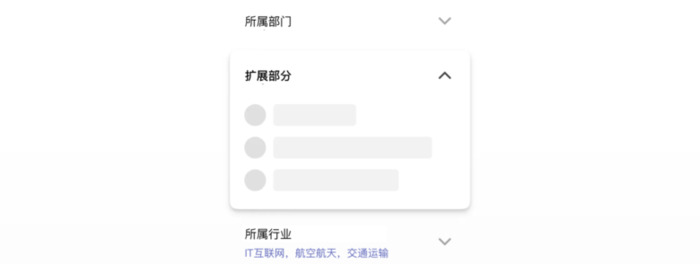
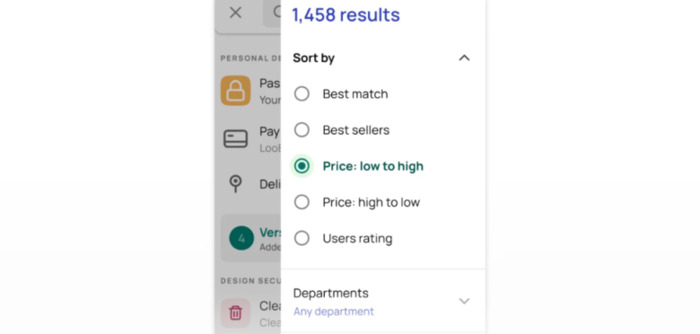
 3. 突出显示展开菜单
3. 突出显示展开菜单突出显示菜单展开的状态,这样在多个折叠菜单打开的情况下,用户也能清晰找到需要的信息。
常用的突出显示的方式有:增加阴影、背景填充、轮廓描边等。

例如在页面背景是白色的情况下,我们可以使用透明度很低的灰色作为下拉菜单的背景,更清晰地展示展开的菜单。另外,还可以为下来菜单填充和品牌色一致的颜色描边,起到强调品牌的效果。
 三、折叠菜单设计解析1. 展示预览
三、折叠菜单设计解析1. 展示预览通过在主菜单的下面添加已选择的内容,这样在不需要展开面板的情况下,用户就能知道选择了哪些内容,进一步提高操作效率。
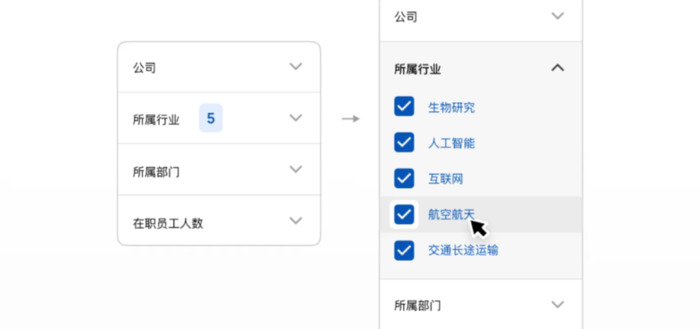
 2. 数字徽标
2. 数字徽标当已选内容太多时,我们不可能将这些内容全部在主菜单罗列出来,在这样的情况下,可以使用数字徽标的形式来展示已选择的菜单数。这样的设计有点像购物车中不断变化的数字徽标,告诉用户加购的数量。
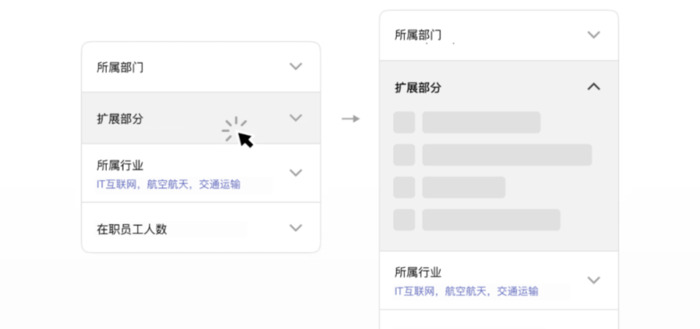
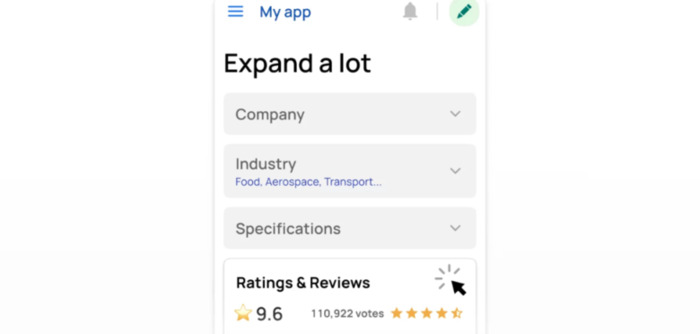
 3. 提示文案
3. 提示文案通过在折叠面板中添加提示文案,起到辅助作用,展示更多和菜单相关的信息。这种设计形式更适合用在移动端中,在有限的屏幕尺寸上尽可能多的展示内容。
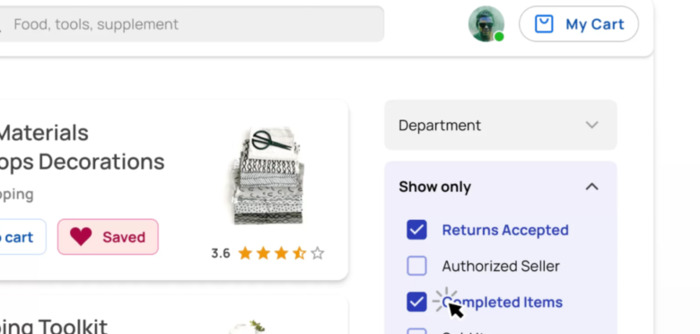
 4. 移动端应用样式
4. 移动端应用样式等宽使用:在移动端中使用等宽的折叠菜单,方方便用户点击操作。

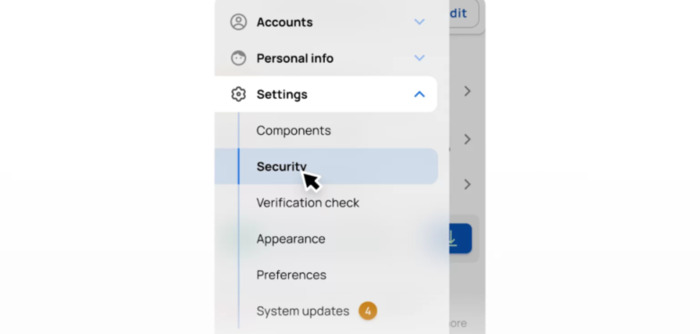
侧边栏:将折叠菜单放在侧边的导航抽屉中,点击左上角的图标来展开菜单项。

菜单筛选:将侧边栏与折叠面板配合使用,实现菜单筛选的功能。
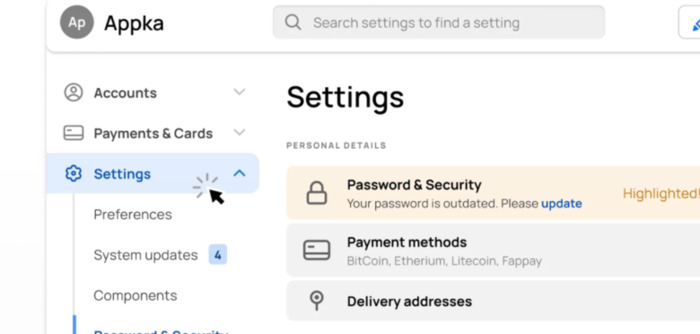
 5. 桌面端应用样式
5. 桌面端应用样式侧边导航:和移动端类似,桌面端最常用的方法是把折叠菜单放到页面左侧,作为网页的侧边导航使用。

过滤器:根据桌面端的页面布局结构,折叠菜单可以放在页面左侧或右侧,实现精确查找、内容过滤等功能。
 四、最后
四、最后以上就是折叠菜单的设计解析及设计应用,希望通过这些知识能帮你进一步了解折叠菜单的用法。
「组件系列」的其他文章,近期也会不断更新,欢迎大家关注~
#专栏作家#作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于CC0协议。
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


