热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
css动画分类【CSS动画分类的基本概念】
CSS 动画主要分为CSS 动画分类和CSS 常用动画库简介与JS 动画;然后CSS 动画分类又分为过渡动画transition和关键帧动画keyframes,keyframes主要是从keyframes规则和keyframes属性来介绍。CSS 常用动画简介库简介与JS 动画主要是Animate.css 的引入、Animate.css 使用举例和JS 动画。
首先,CSS动画分类的基本概念:1 过渡动画(transition)
从初始状态过渡到结束状态所产生的动画,它只能定义初始和借宿两个状态,不能定义中间状态,它是一种很简单的最基础的css动画,这个过渡动画只能被动触发,不能主动触发,而且也不能重复发生。被动触发一次,它发生一次,不能重复。
2 关键帧动画(Animation)
使用关键帧@keyframes,在关键帧里面的写法如下:
在每一个阶段我们可以定义不同的元素状态,也就是css,这样就大大增强了css的动画能力。
总结起来就是:可以定义多个状态,可以实现更复杂的效果,相对于transition它可以主动的触发,也可以重复发生。
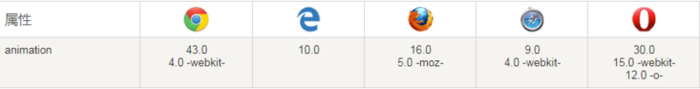
@keyframes 动画名称 { 时间点 { 元素状态 } 时间点 { 元素状态 } 时间点 { 元素状态 } 时间点 { 元素状态 } … } 其次 浏览器支持完全支持该属性的第一个浏览器版本
 基本语法.main {
animation: animationname(动画名字)
duration(持续时间)
timing-function(时间运动曲线)
delay(延迟)
iteration-count(总共重复的次数)
direction(方向,正向播放还是反向播放)
fill-mode(定义开始和结束的状态)
play-state(是否停止或运行这个动画);
}
//animationname是和keyframes绑定的,在animationname下面定义动画的状态,一种是from...to从开始到结束,这个是和transition一样的,一种是百分比,从0%到100%,可以定义任意的中间状态。
@keyframes animationname {
from { css-code }
to { css-code }
0% - 100% { css-code }
}
基本语法.main {
animation: animationname(动画名字)
duration(持续时间)
timing-function(时间运动曲线)
delay(延迟)
iteration-count(总共重复的次数)
direction(方向,正向播放还是反向播放)
fill-mode(定义开始和结束的状态)
play-state(是否停止或运行这个动画);
}
//animationname是和keyframes绑定的,在animationname下面定义动画的状态,一种是from...to从开始到结束,这个是和transition一样的,一种是百分比,从0%到100%,可以定义任意的中间状态。
@keyframes animationname {
from { css-code }
to { css-code }
0% - 100% { css-code }
}
1 animationname - 关键帧名称
.main { animation-name: round; animation-duration: 5s; animation-iteration-count: infinite; } @keyframes round { from { css-code } to { css-code } 0% - 100% { css-code } }2 duration - 动画持续时间(单位:s/ms)
.main { width: 100px; height: 100px; background: red; position: relative; animation-name: round; animation-duration: 500ms; animation-iteration-count: infinite; } @keyframes round { 0% { top: 0%; left: 0%; background: red; } 25% { top: 0%; left: calc(100% - 100px); background: blue; } 50% { top: calc(100% - 100px); left: calc(100% - 100px); background: yellow; } 75% { top: calc(100% - 100px); left: 0%; background: green; } 100% { top: 0%; left: 0%; background: red; } }3 timing-function - 时间函数曲线
.main { animation-name: round; animation-duration: 5s; animation-iteration-count: infinite; animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); //贝塞尔曲线 }timing-function 在animation里面的时间区间是两套css样式之间
4 delay - 动画开始延迟时间(单位:s/ms)
仅定义第一次开始延迟时间
.main { animation-name: round; animation-duration: 5s; animation-iteration-count: infinite; animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); animation-delay: 3s; }5 iteration-count - 动画播放次数
.main { animation-name: round; animation-duration: 5s; animation-iteration-count: infinite; animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); animation-delay: 3s; }在transition里面是不能定义播放次数的,但是animation可以,它可以定义两种:一种是具体的播放次数(n),一种是无限循环(infinite)。
6 direction - 动画播放方向
动画实际上是相对于时间来讲的,它的播放方向就是正向还是反向播放。它有四个值,分别是:
normal(正常播放)、reverse(反向播放)、alternate(奇数次正向,偶数次反向)、alternate-reverse(偶数次正向,奇数次反向)。
.main { animation-name: round; animation-duration: 5s; animation-iteration-count: infinite; animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); animation-delay: 3s; animation-direction: alternate; }7 fill-mode - 动画不播放时应用到元素的样式
分为两个状态,一个是还没有开始放,另一个是放完了,也就是说它的循环次数不是无限次的,那么对应的有两个值比较关键:forwards 动画结束后动画将应用该属性值,也就是说动画播放完了,我们继续保留这个属性;backwards 动画开始前应用第一帧的样式,比如说本来有一个样式,然后有一个动画,动画没开始,这时我们就需要把动画的第一帧应用到当前的这个元素上。除此之外呢,还有一个none 两个都不用也就是动画结束后恢复原有样式以及both 两个都用。
.main { animation-name: round; animation-duration: 5s; animation-iteration-count: infinite; animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); animation-delay: 3s; animation-direction: alternate; animation-fill-mode: forwards; }8 play-state - 控制动画运行或暂停
有两个值:paused 暂停和 running 运行。play-state一般应用于JS,应用js来控制css是否运行。
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


